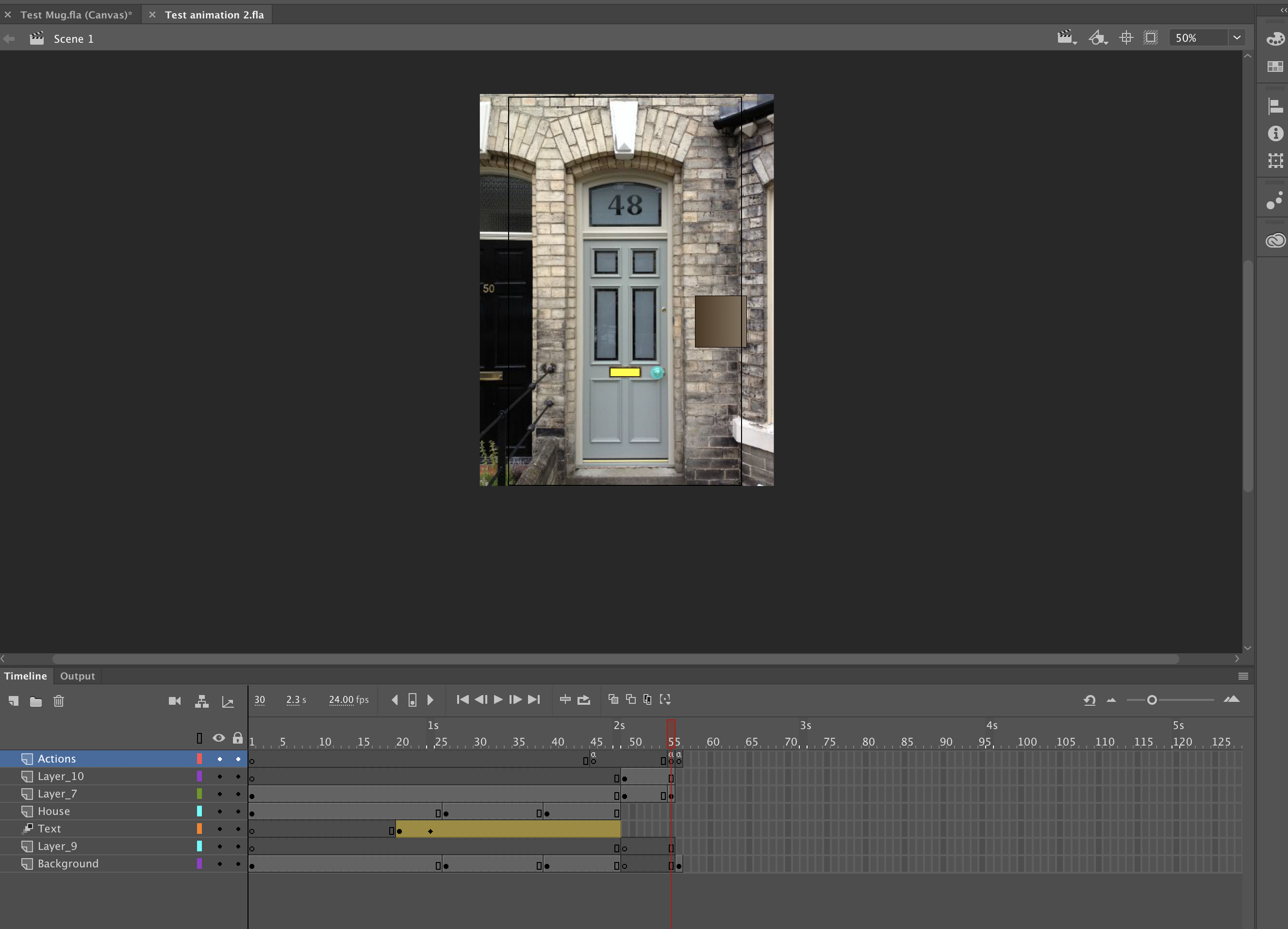
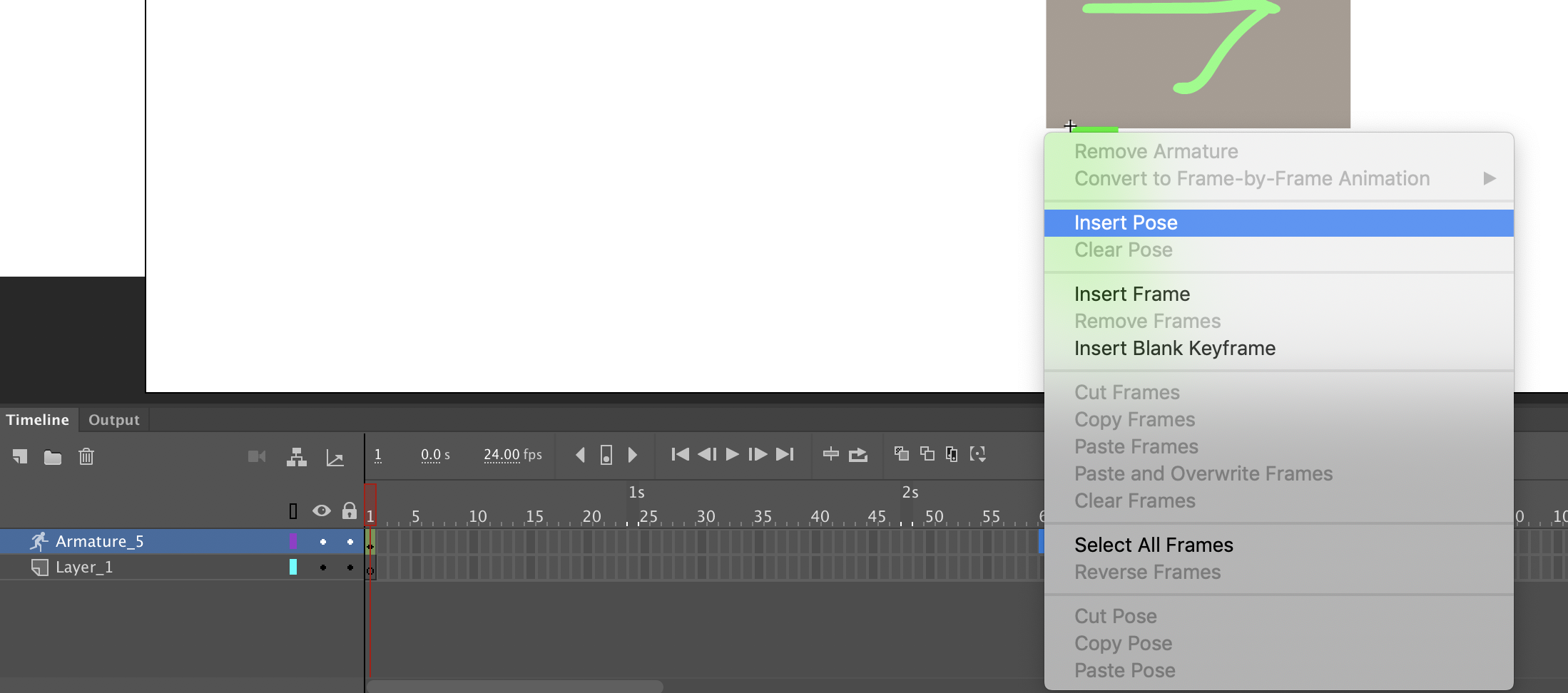
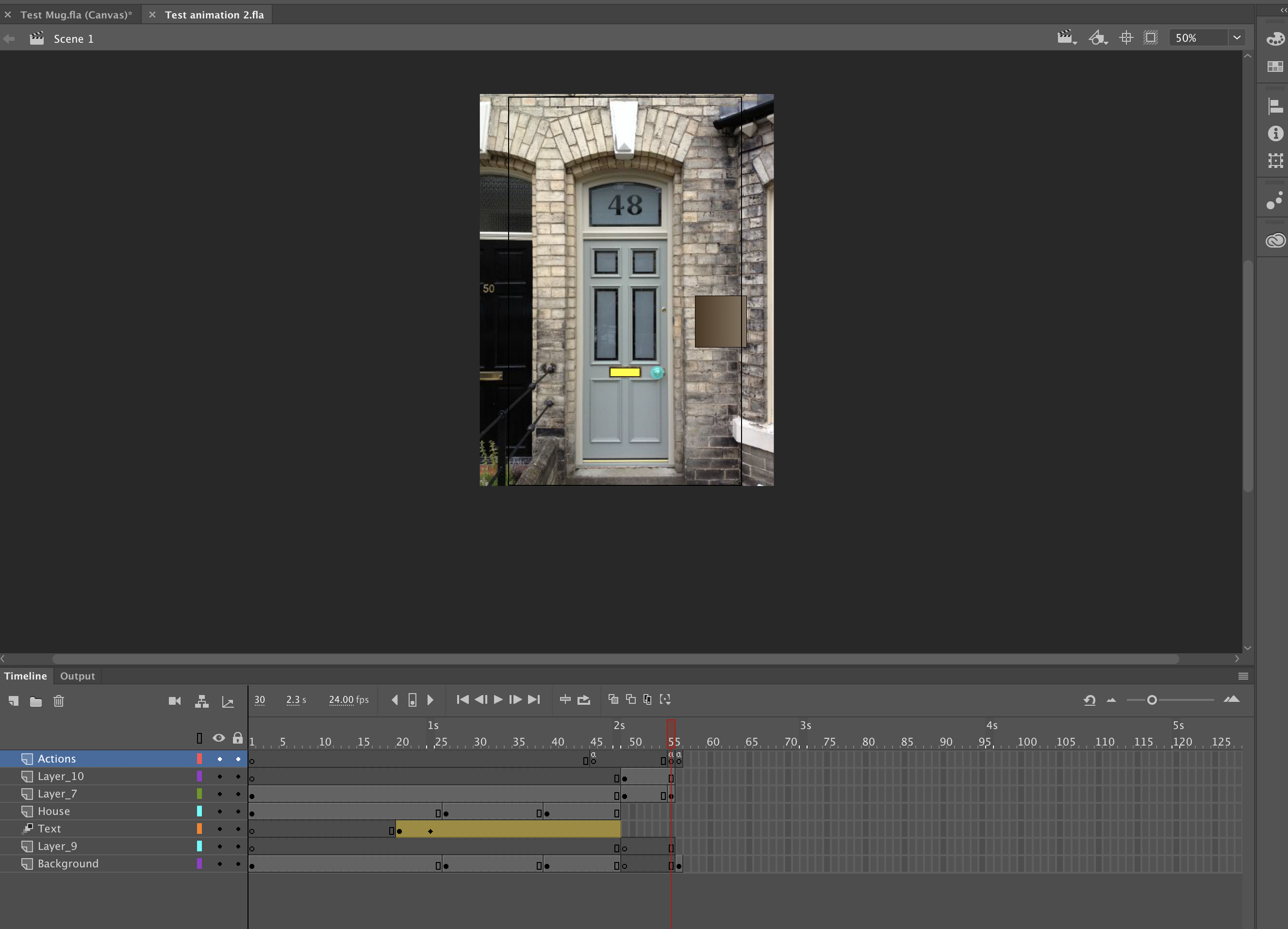
- Frames
- Tweening
- Buttons
- Timeline Navigation (code Snippets)
New Areas
-
Movie Clips
-
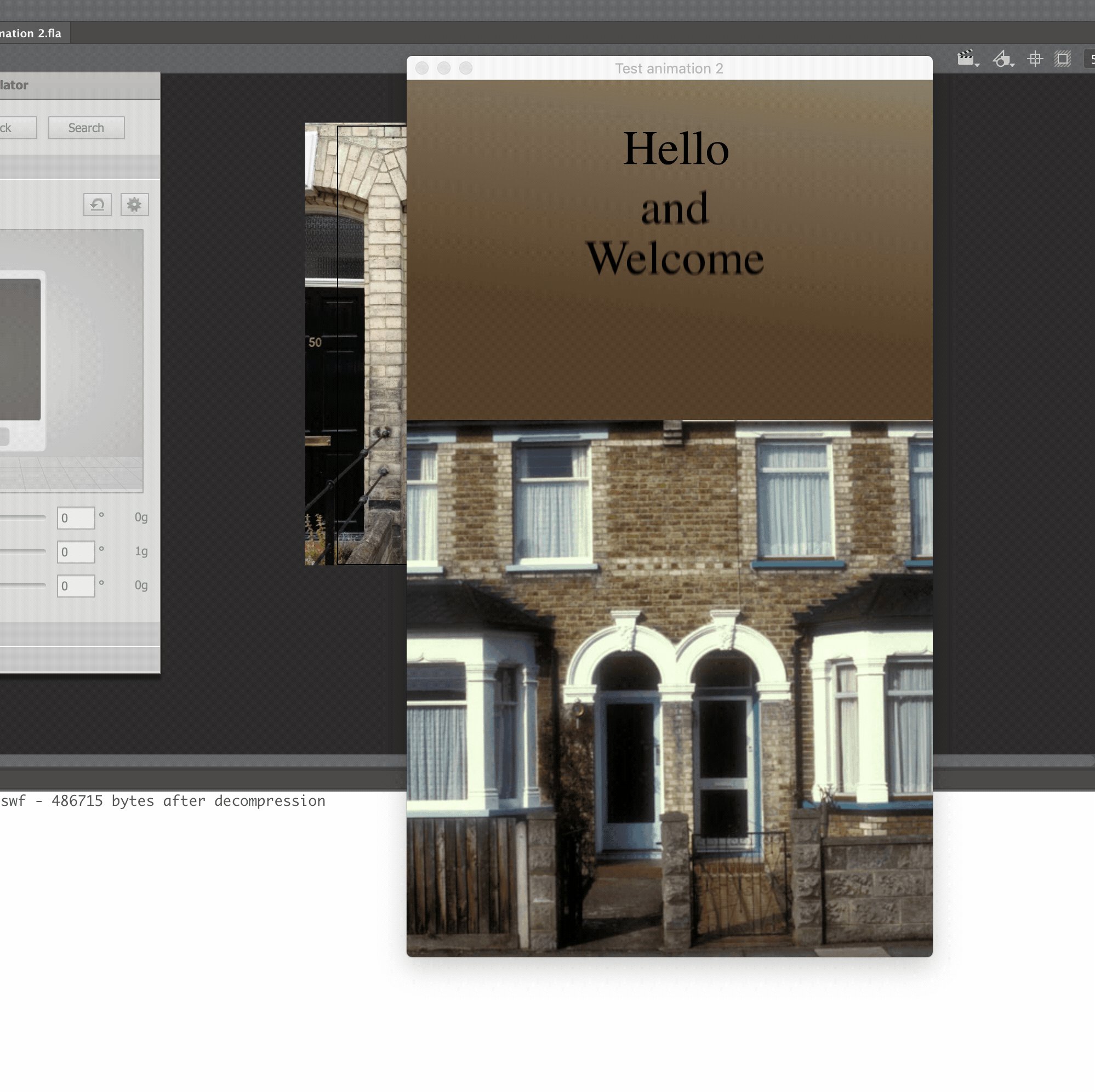
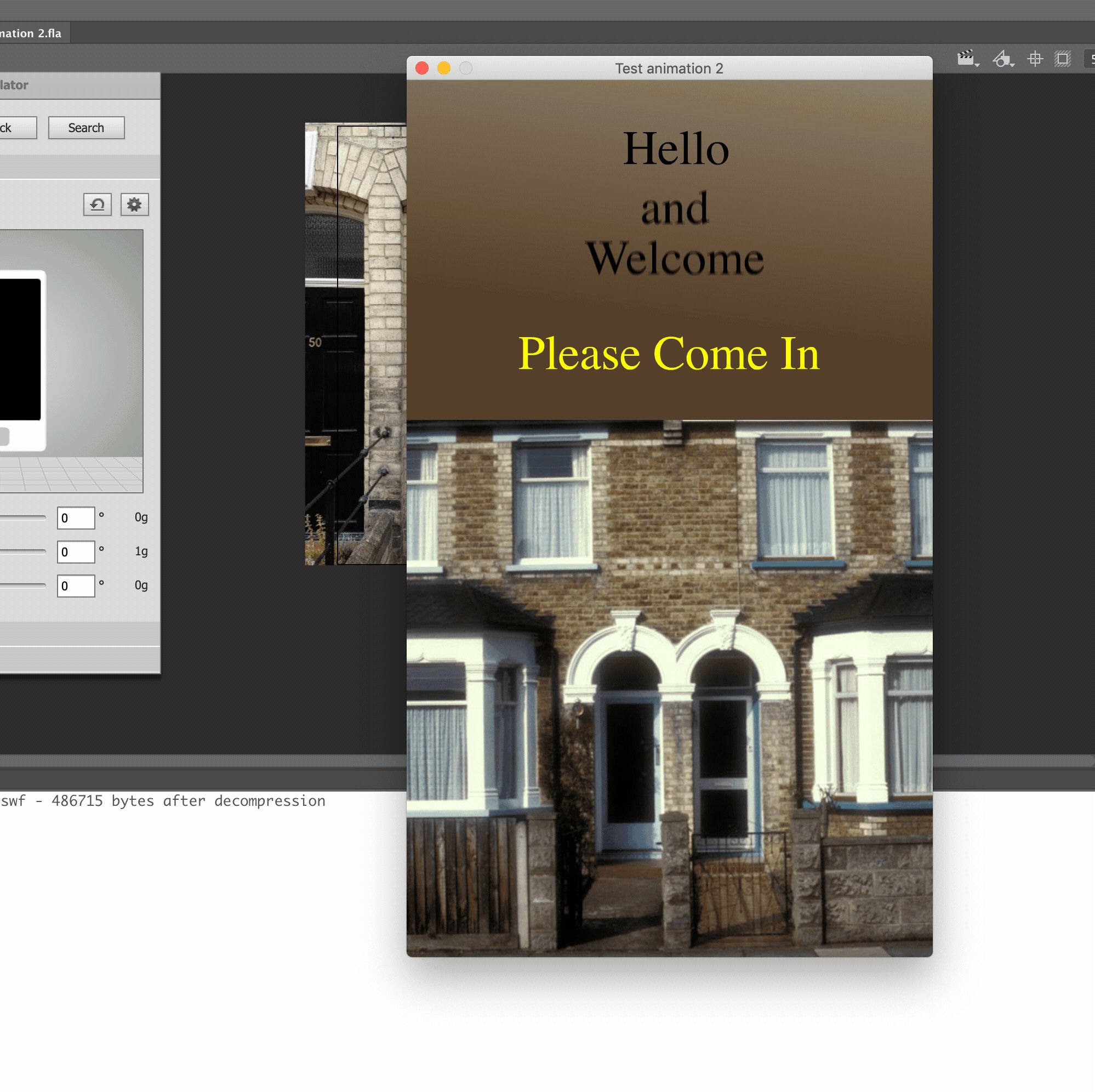
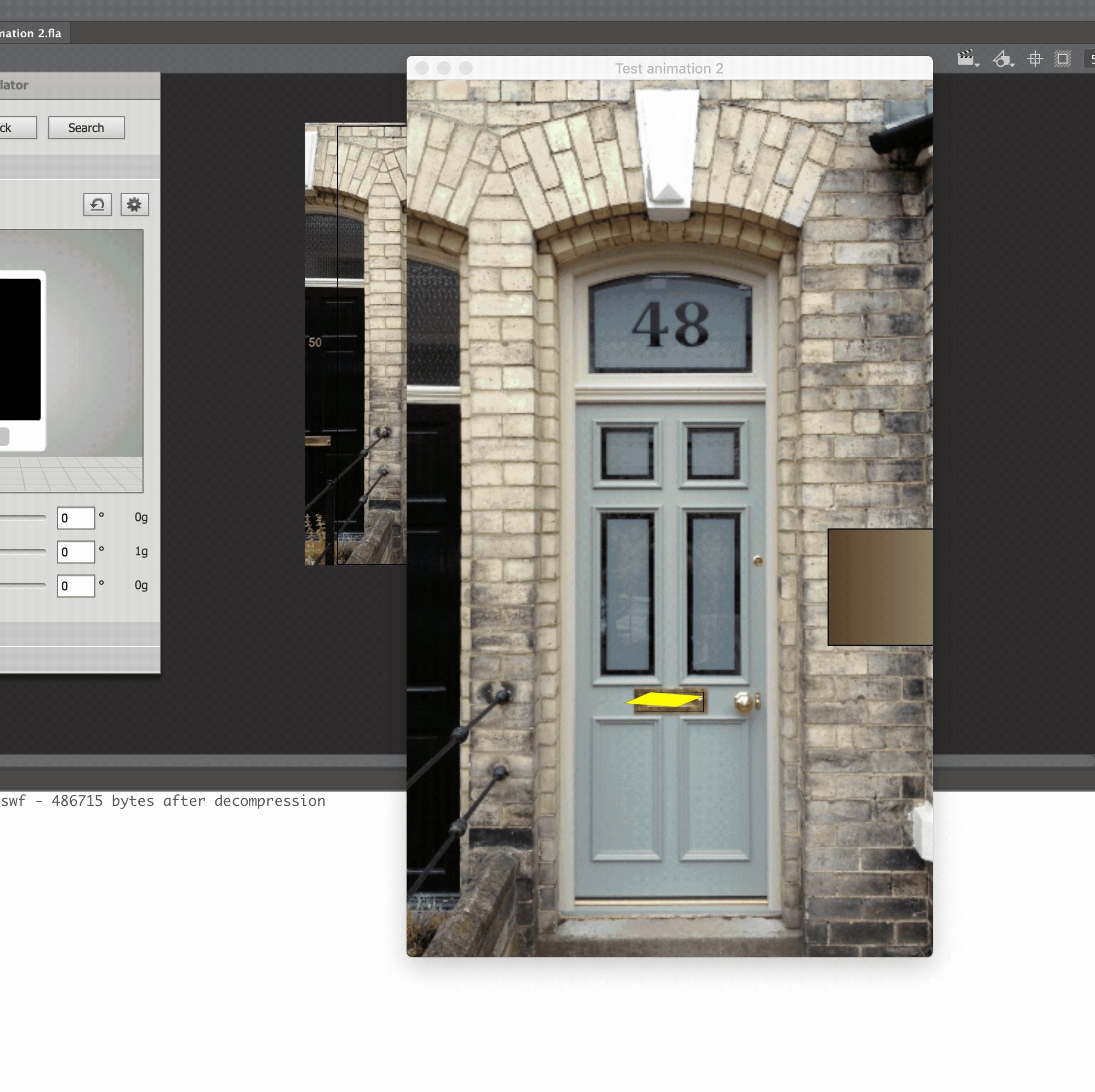
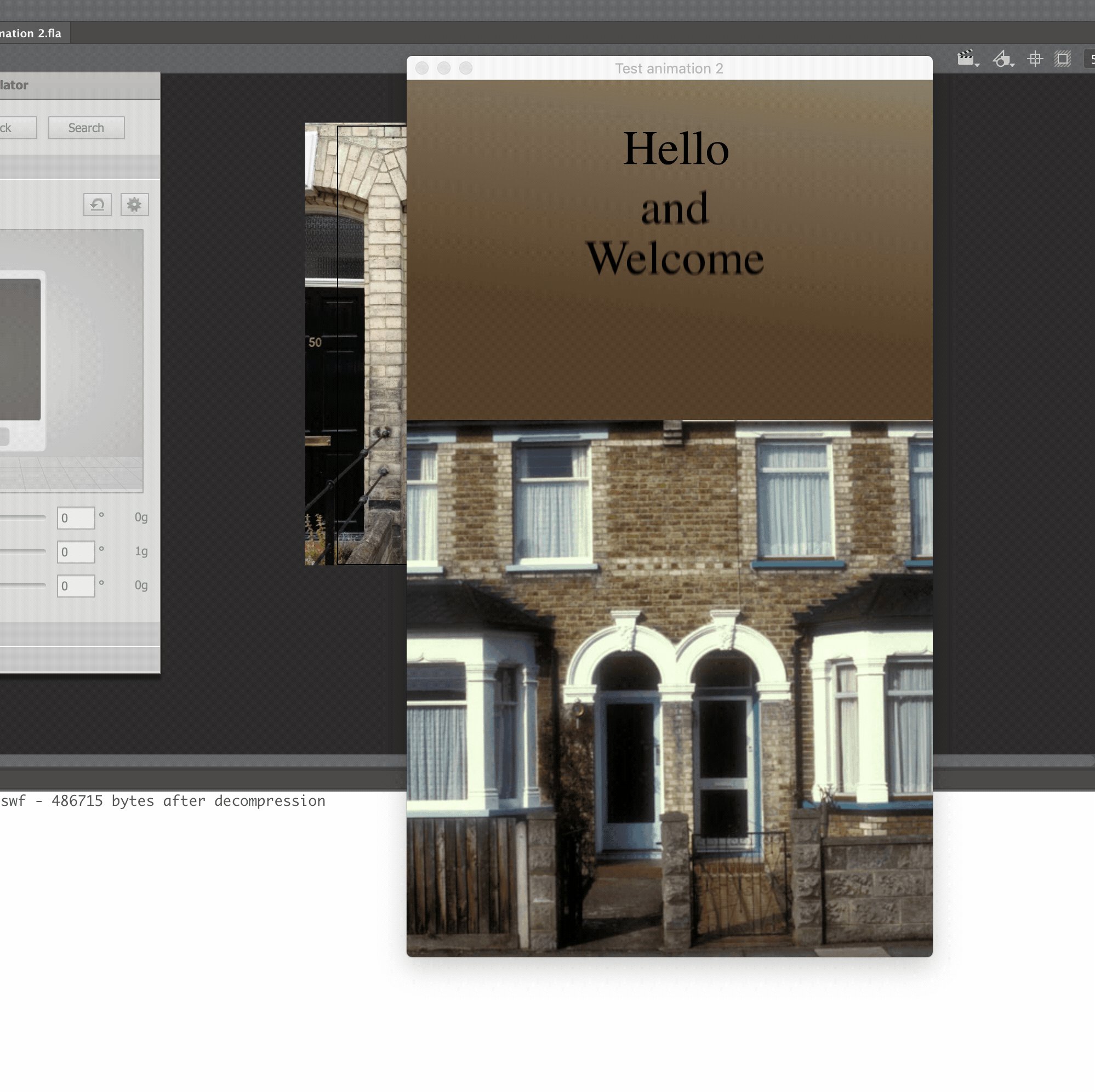
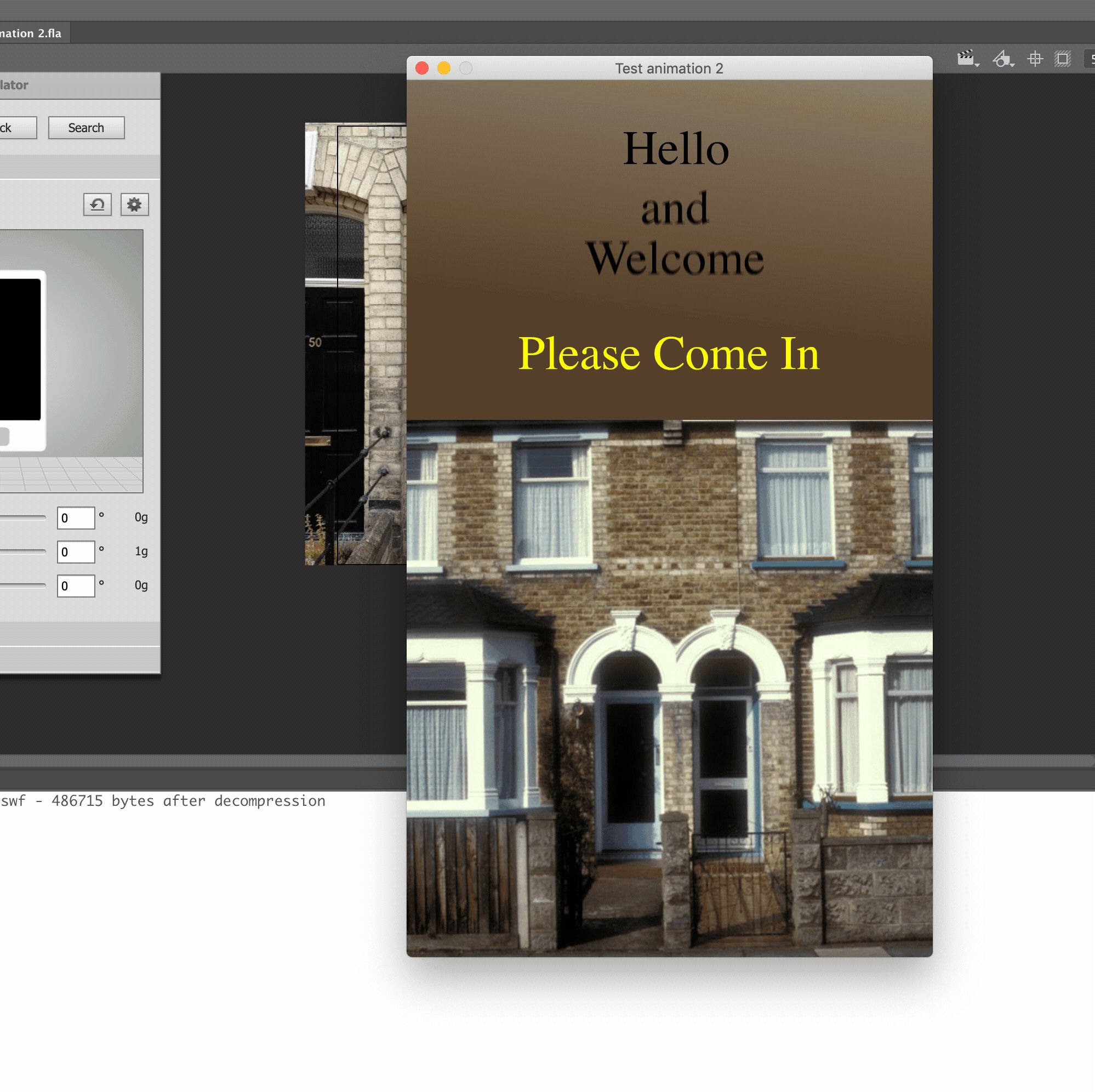
Exporting as app
-
Video
-
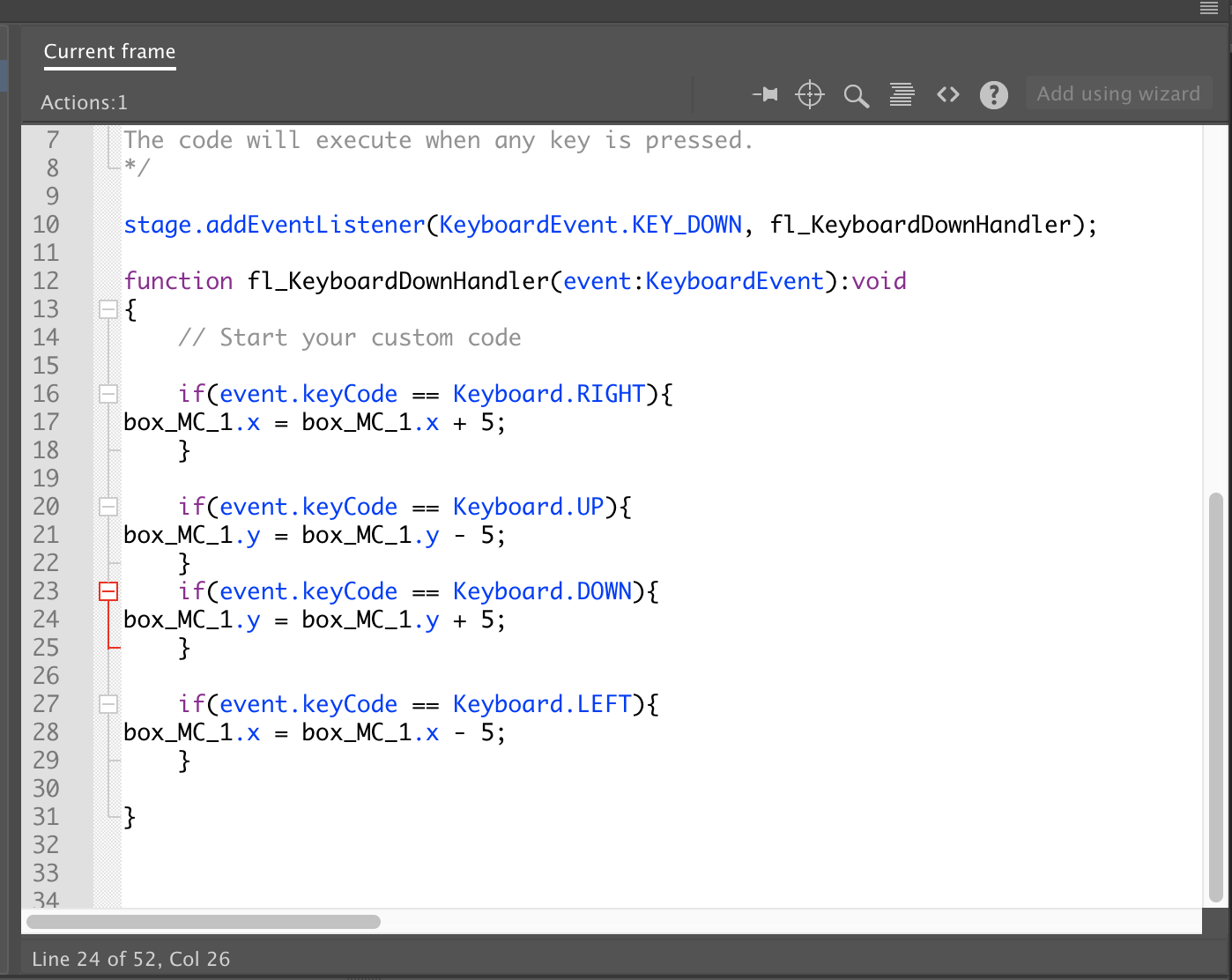
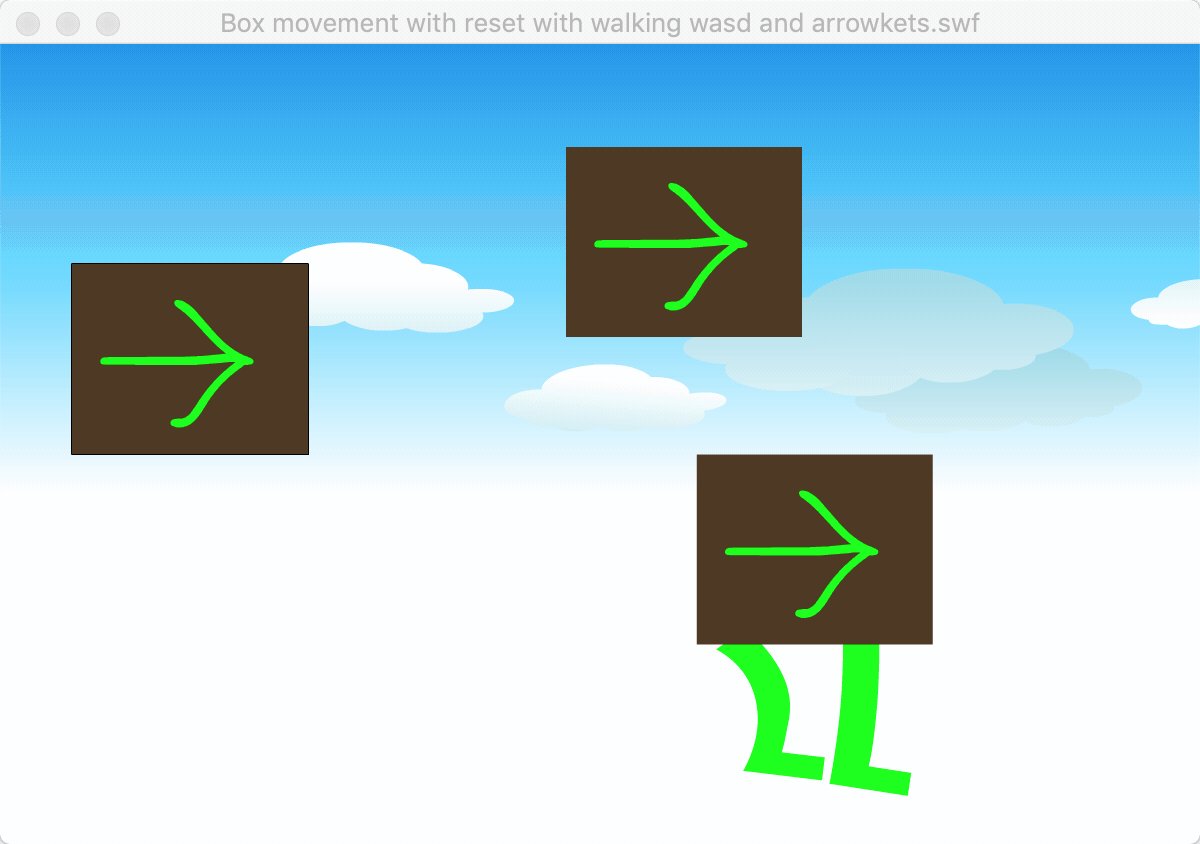
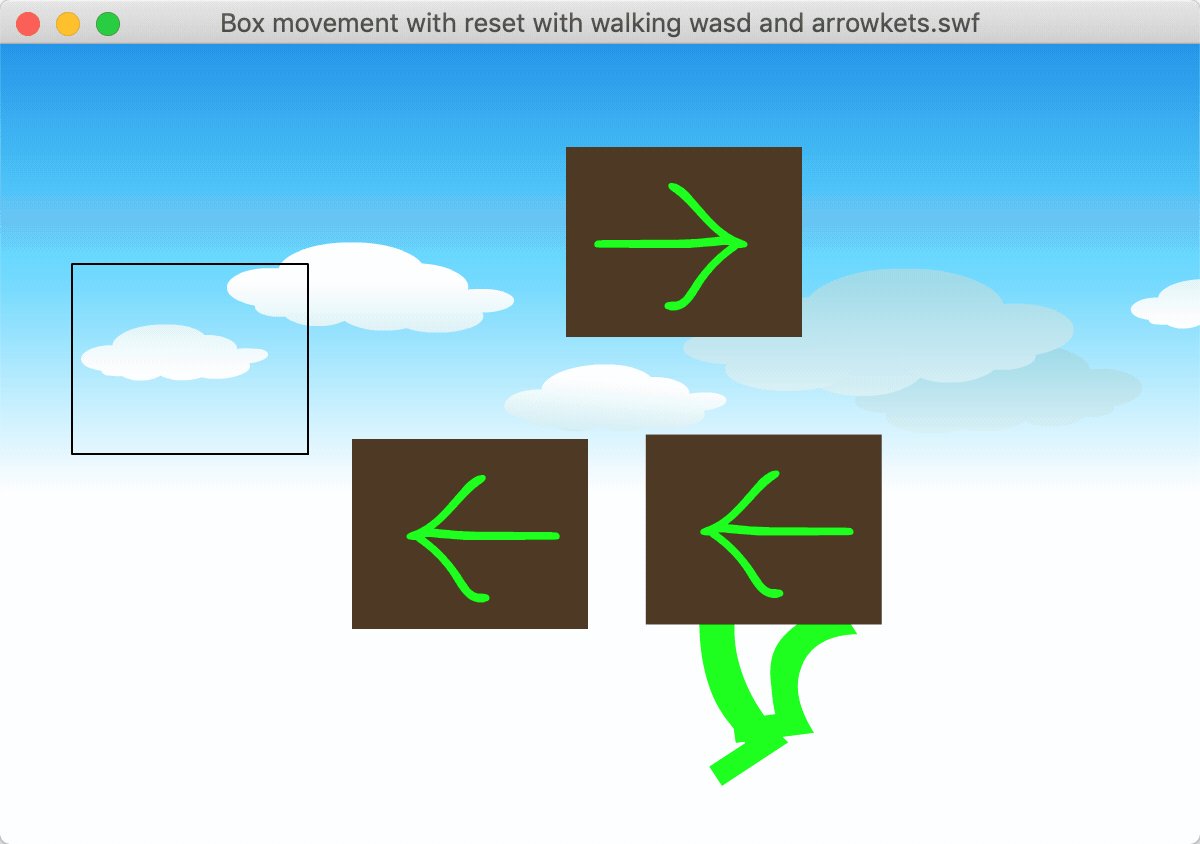
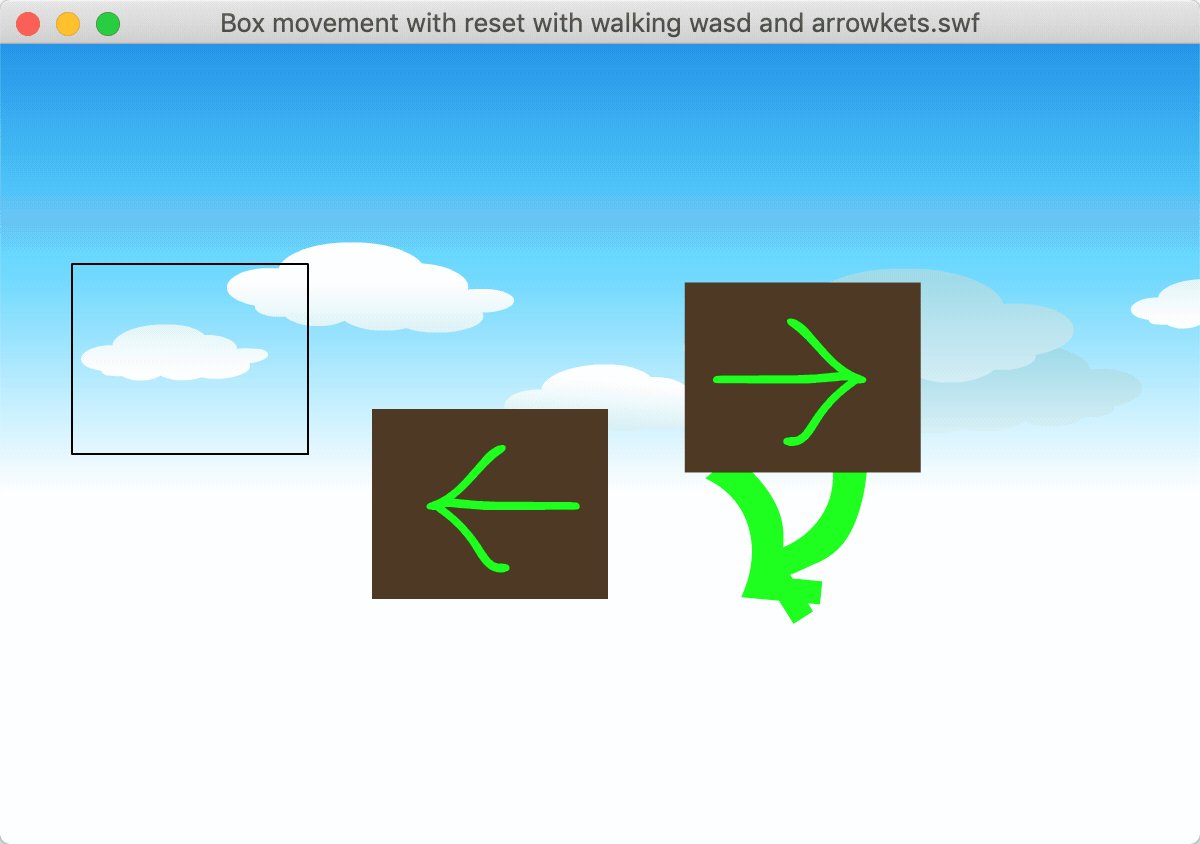
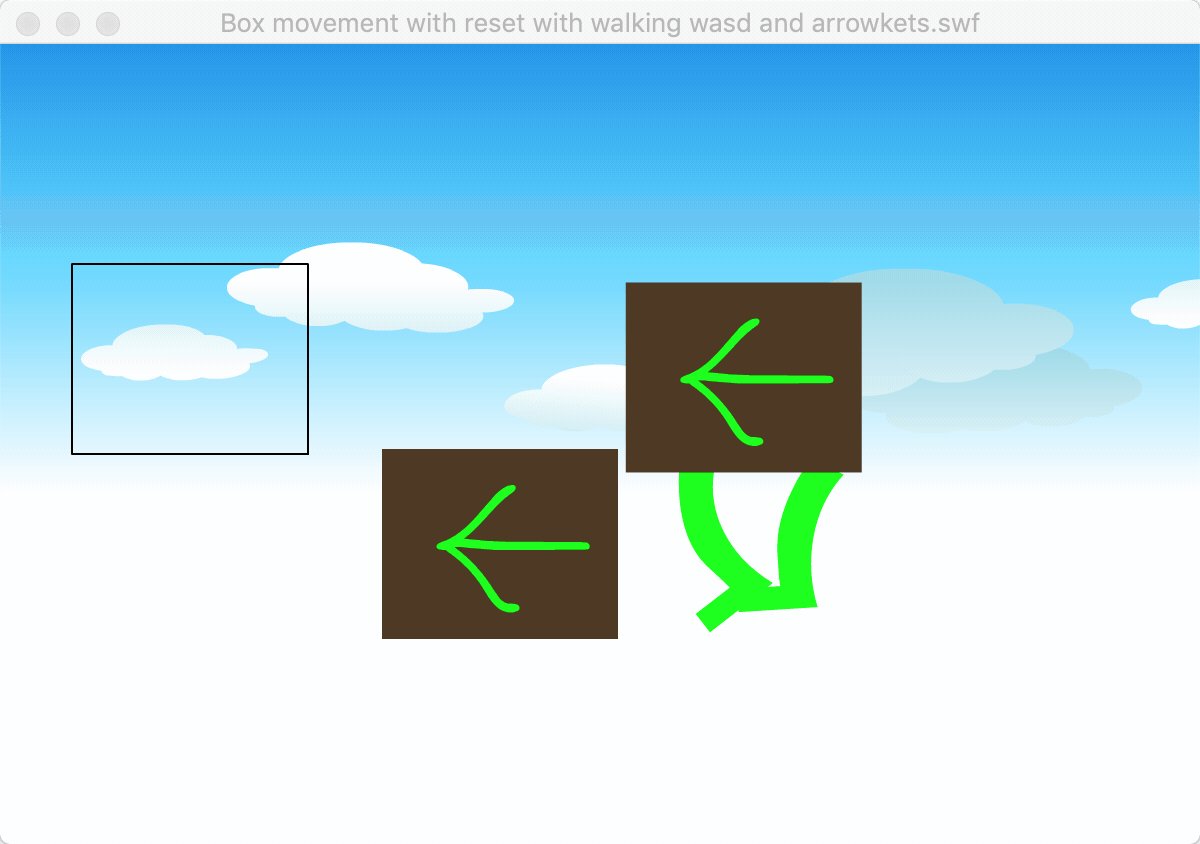
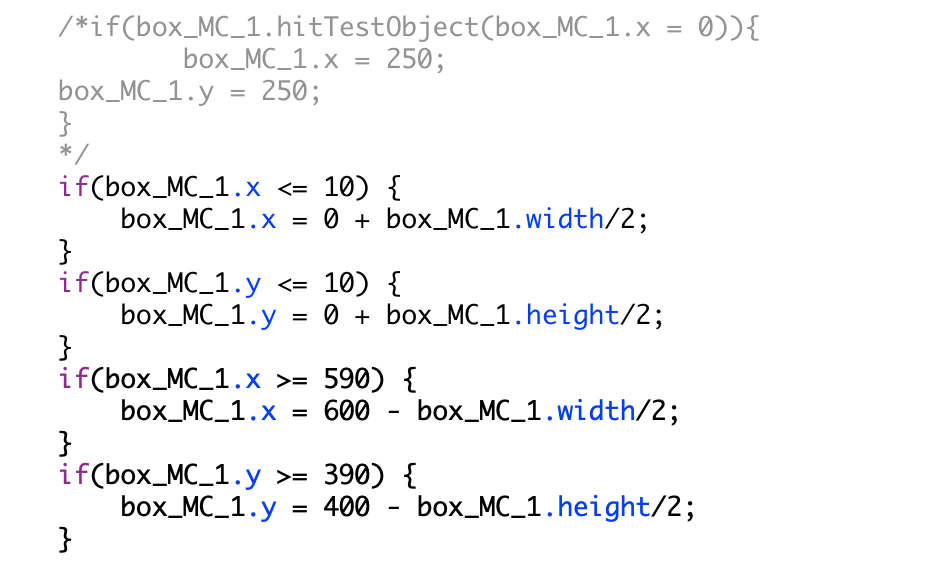
Keyboard Controls
-
Connecting with screen-based interactivity.
-
Action script is the native language to animate.
-
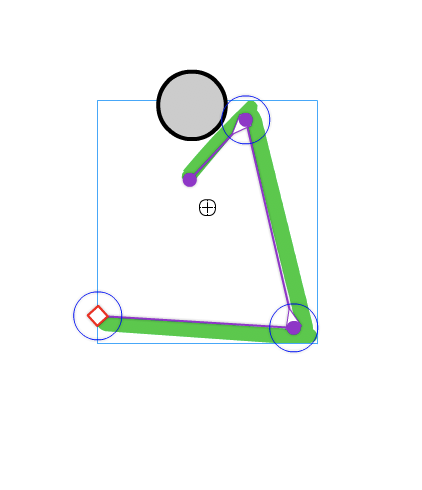
Motion tweets need to be group together and need to be a movie clip for this to work.
-
Shape tween needs to be ungrouped and broken apart.
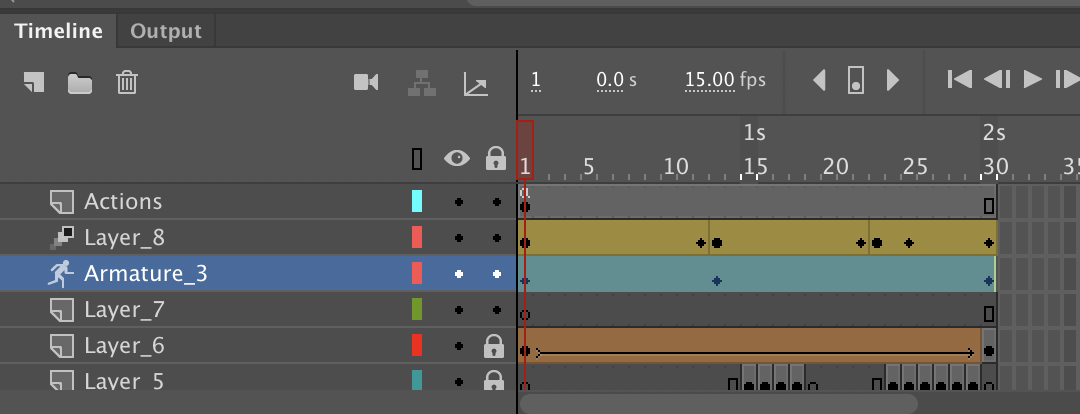
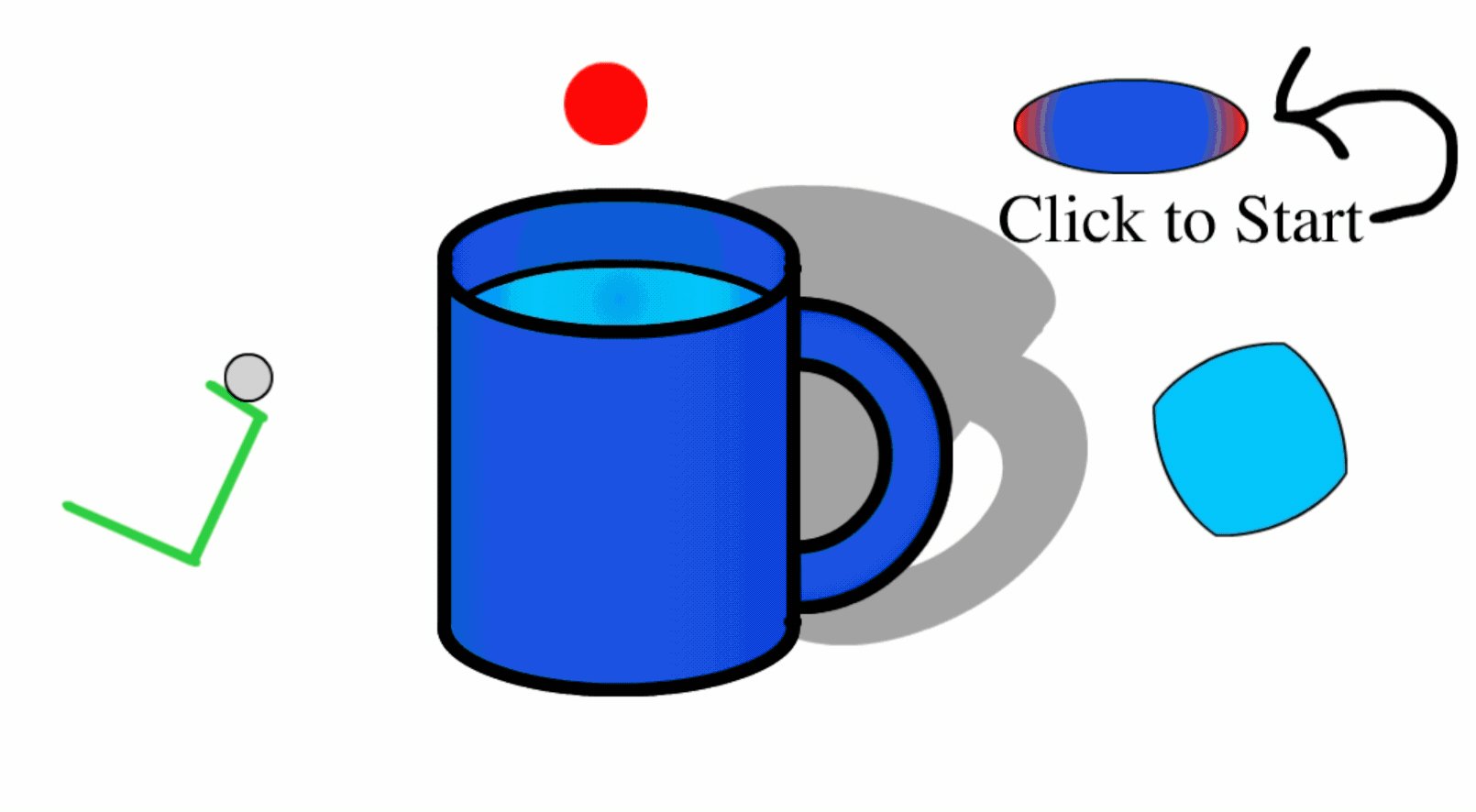
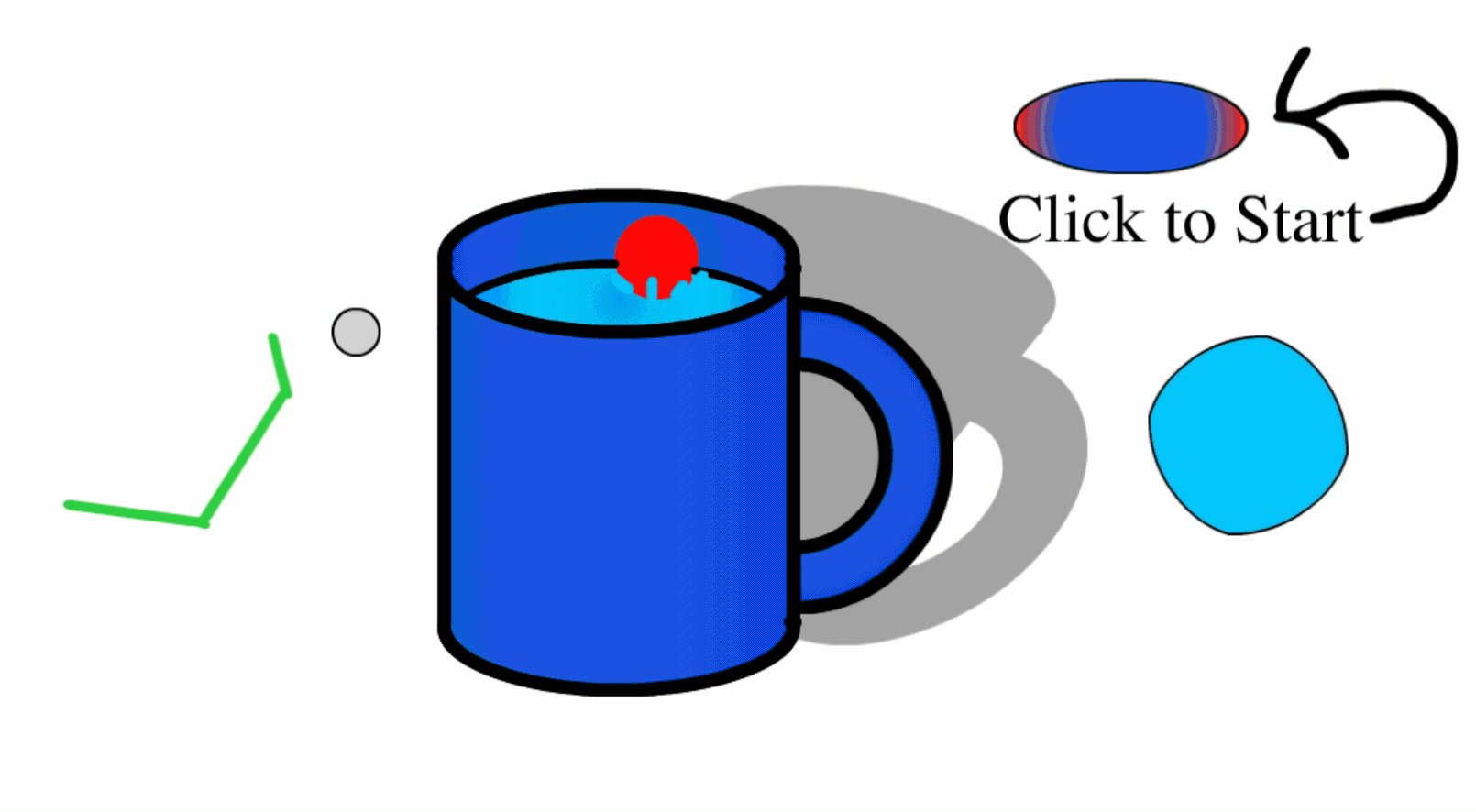
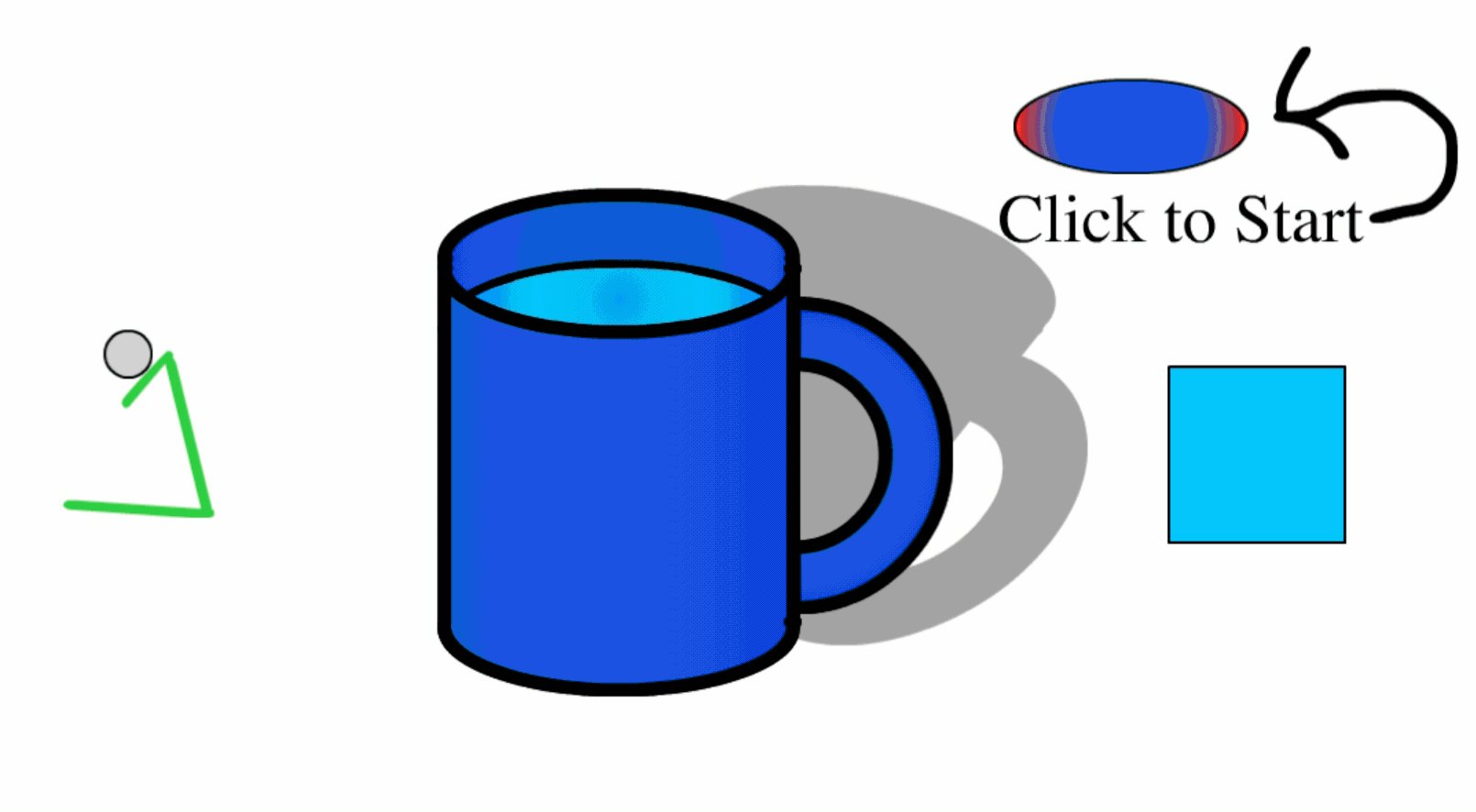
Blue = motion tween
Green = shape tween
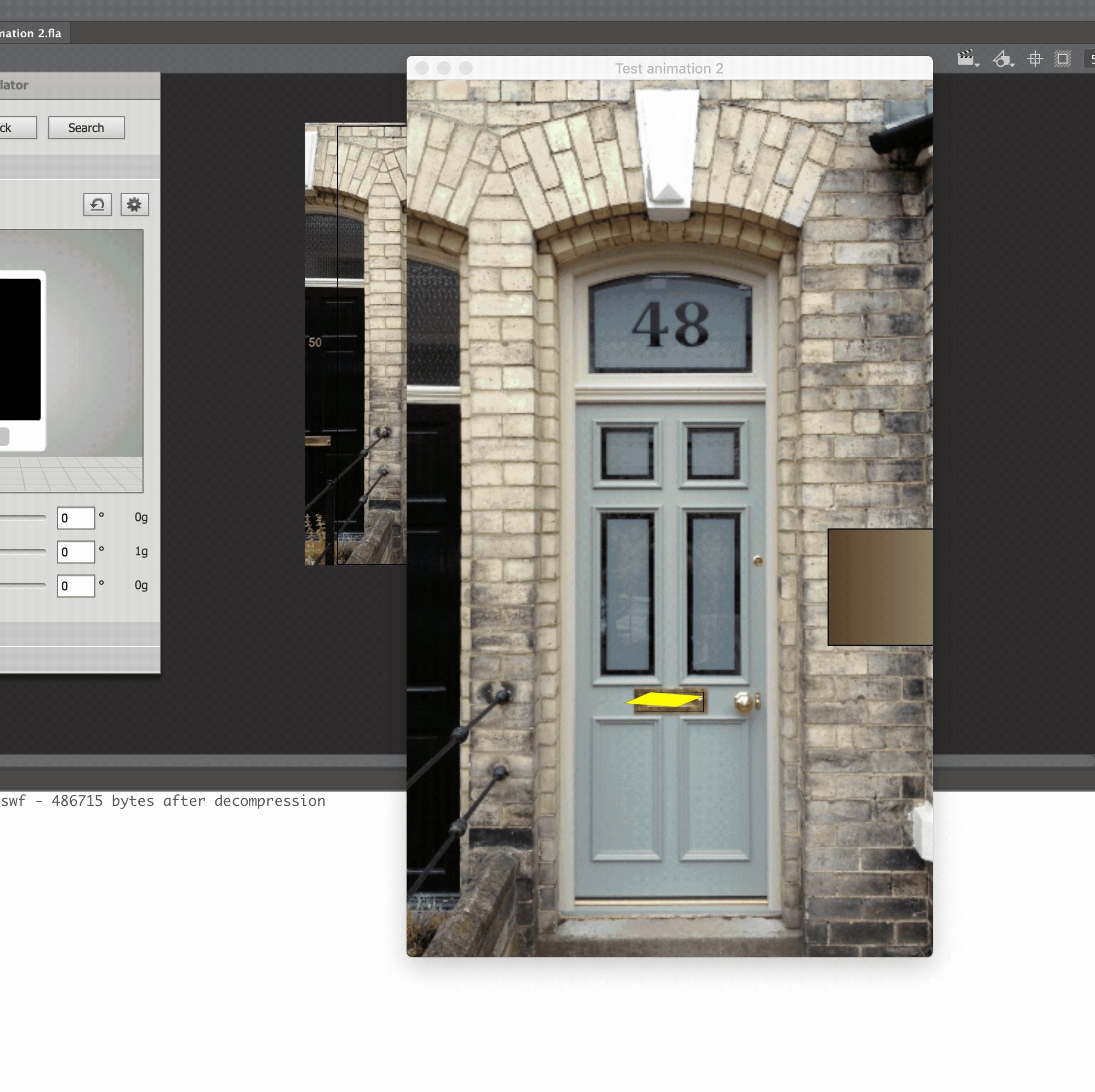
Motion tween can add a filter, that act over time. Such as shadow and blur. (some filter do not work on a HTML5 canvas)
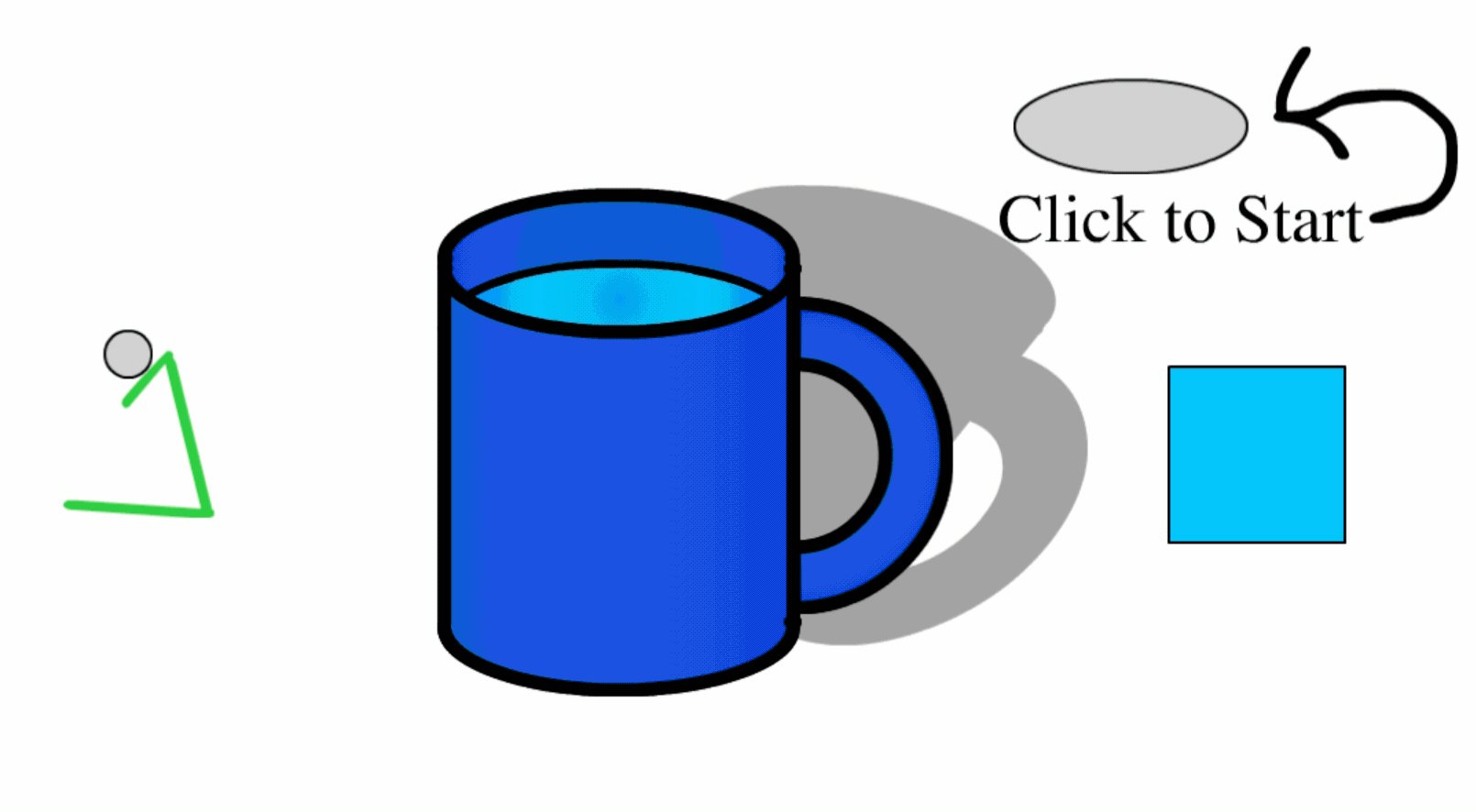
Button, Create shape, then convert to symbols (there are three types of symbols ):
- Movie clip.
- Button
- Graphic
Double click the Botton on stage to editing within the stage. (Up-Over-Down-Hit)
-
Adding functionality is vast for animate. Currently just using timeline navigation. But it's still very powerful.
Looking at code snippets and can be simply added with drag and drop.
-
Adobe animate tried to have an easy accessibility to start to create a simple animation.
MOVIE CLIPS
So therefore using the scene timeline with each frame as a different scene this can be done by nesting animation within a movie clip and so on. To have its own timeline. Creating many multiple different animation and movie clips. With a simple clean main timeline.
The graphic symbol is the last type. Code snippets cannot but used with graphic. Graphics symbol are linked with the scene timeline. And cannot be played independently from the timeline.
Publishing setup for Android more easier.
iOS is linked to a developer account. Paid can use Test flight bets testing services.
With Android, you can create your own certificate (using same password when publishing)
Embed AIR Run Time player. To not have to install the app separate on the phone and everything is included together. (For example like installing flash player)
General is the output file
Also will create SWF file and XML files.
In the publish page, here is where u can define icons. And best practice to upload in a different size to cover different sizes of Android systems.
Here is also when u specific permission soft an app. Giving authority to the app to use the system on a phone.
Creating Certificate is important to publish an application.
Always working with .fla file (adobe animate)
When publishing depending on the type of document
- HTML5 - html or .js
- Actionscript3 - .swf
- Air for android (.apk)
And for iOS not sure - need to read more.
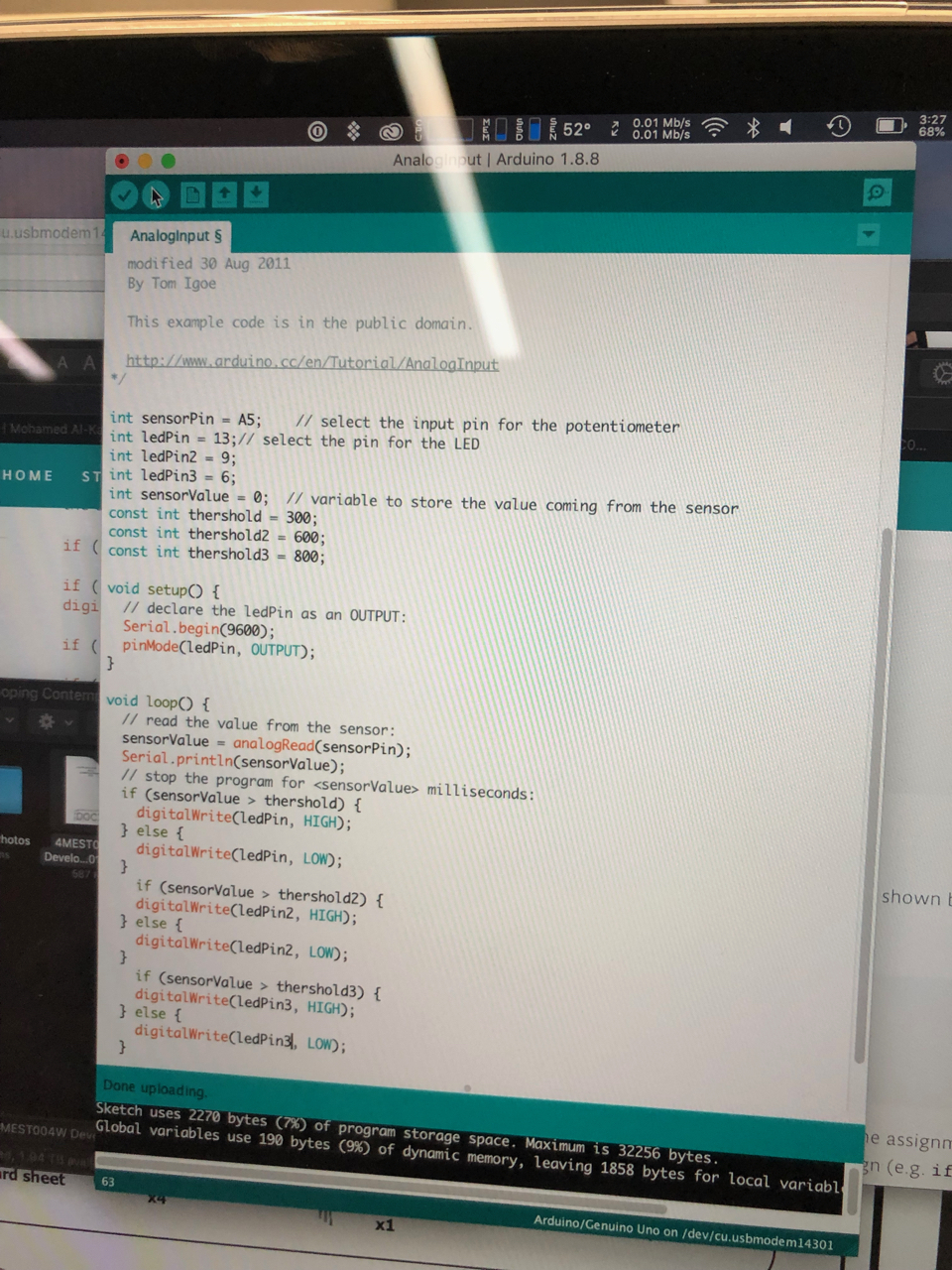
ActionScript Events.
Keypressed event
-
This can be used to control commands in animation with any key or to progress animation.
-
There is an event listener. In particular the key down. And when it hears the event it calls for the function.
-
Keypress are seen as key code. So the keycode must be found to the corresponding key on the keyboard.
To import video
- File import video
- There are three different ways to do this.
- Load as an external video with playback component (most useful- container to be played back)
- Embed fLV in the play timeline
- Embed h.264 video in the timeline (only useful for design and making animation with video)