Adobe Animate
First animation online app that was used to create animation espeically for online, originally it was lash based however this technology was less used and replaced with by HTML5.
html5 and javascript. Is the language used to create animation.
Adobe animate
-
Canvas can be change int he properties panel.
-
Properties pallete is contextual, depending on what is selected.
-
Things inside the stage are visible animation.
-
Things are placed with layers. Each object and item. (just as photoshop)
-
Locking layers in useful to not interact with unwanted layers.
-
HTML5 is only 2D (however with WebGl there are options to create 3D animation)
-
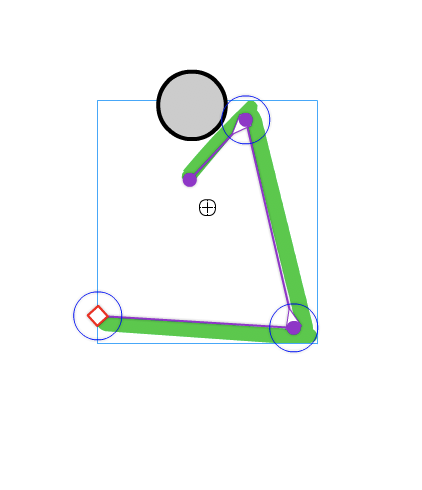
Action script is 3D and you can manipulate items in space with code or keyframing.
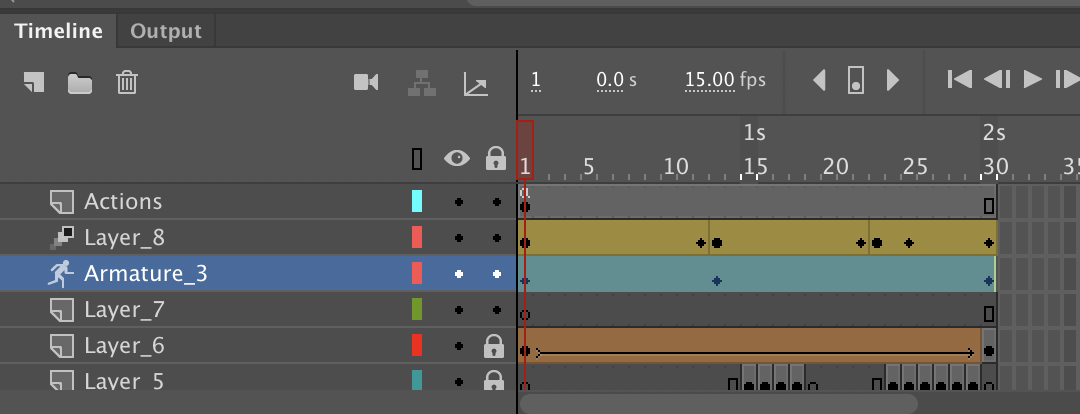
There are three types insert in the timeline
-
Frame
-
Keyframe
-
Blank Frame
- A keyframe can be edited (properties)
-
Tweening - Takes gapes between keyframes - smooth out the motion
-
Must first convert to a symbol.
-
There are three types
- Movie Clip
- Graphic Symbol
- Button
-
They can be seen as a building block. Containers that contain other parts
-
Button has 4 different areas, Up, Over, Down and Hit. each can give its own animation movie clip for a different image.
-
Add sound directly to the scene sketch wither can be linked to waiting for the instruction to play or play automatically. Depending on what you would like to achieve.

Using motion tween to create motion, Adobe animte will fill the motion between to keyframes instead of setting each frame on its own. Shape tween will more one shape to another over the desited time frame.

First Animation with HTML with adobe animate.