Web - Coding
Starting of Coding
-
Coding Basics
- Started for sharing information - scientific databases.
-
Basic webpage
- HTML
- CSS
- Internet is a server with a bunch of links. URL is used to cover up the numbers. How ever website are IP address and DNS is used as a phone book to connect URL and to the Domain IP.
- DNS = Distributed name Services
- Maps name to the IP address
- HTTP
- HyperTest Transfer Protocol
- HTML
- A separate file on the root folder of the domain hosting
- HyperText Mark-up Language
- All different content for a webpage. Using tagging for each section of the page content.
- Giving everything a label to what this contest is even thought content is just plain text. And with < > is its labels
*
<p>is a paragraph.- Inclosed between
<p> Paragraphed </p>what ever is inside will be considered as a paragraph.
- Inclosed between
- Giving everything a label to what this contest is even thought content is just plain text. And with < > is its labels
*
- All different content for a webpage. Using tagging for each section of the page content.
- DNS = Distributed name Services
- Internet is a server with a bunch of links. URL is used to cover up the numbers. How ever website are IP address and DNS is used as a phone book to connect URL and to the Domain IP.
-
CSS
- A separate file in the domain root folder.
- Stylistic tools
- Both are used and related together.
- A separate file in the domain root folder.
HTML SYNTAX
- Element Name - Identifier for different types of content
- TAGS include elements in angled brackets and identify (mark-up) different types of content
- Elements can be nested inside other elements
- Child Elements and Child Tags
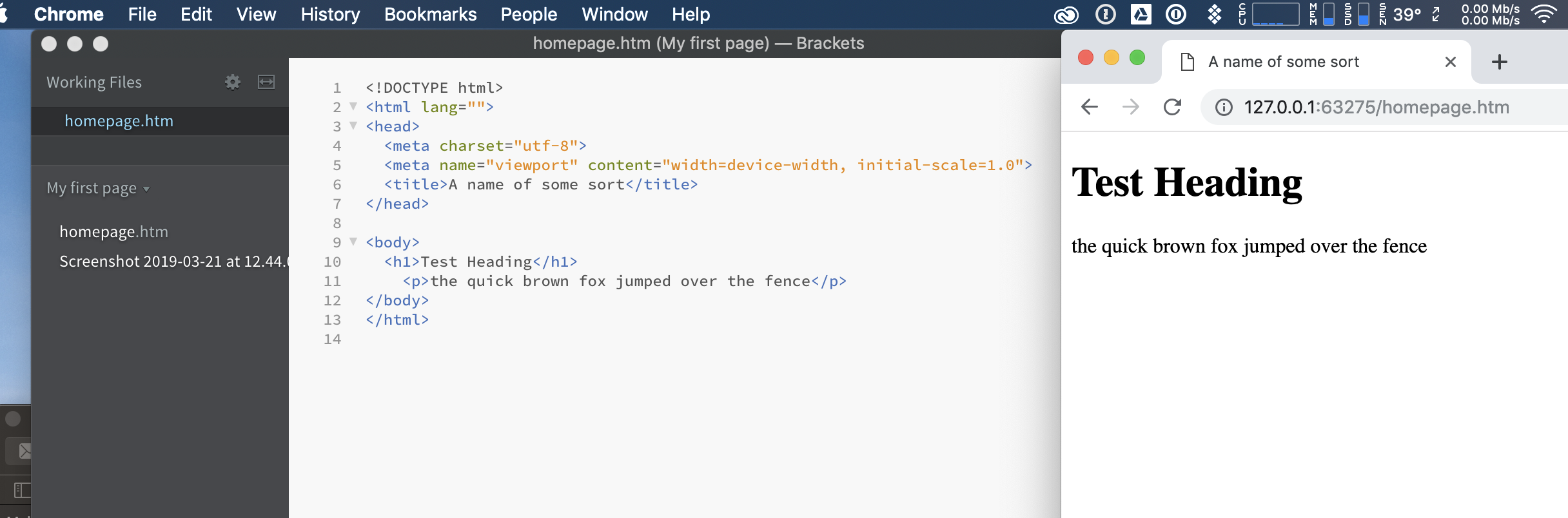
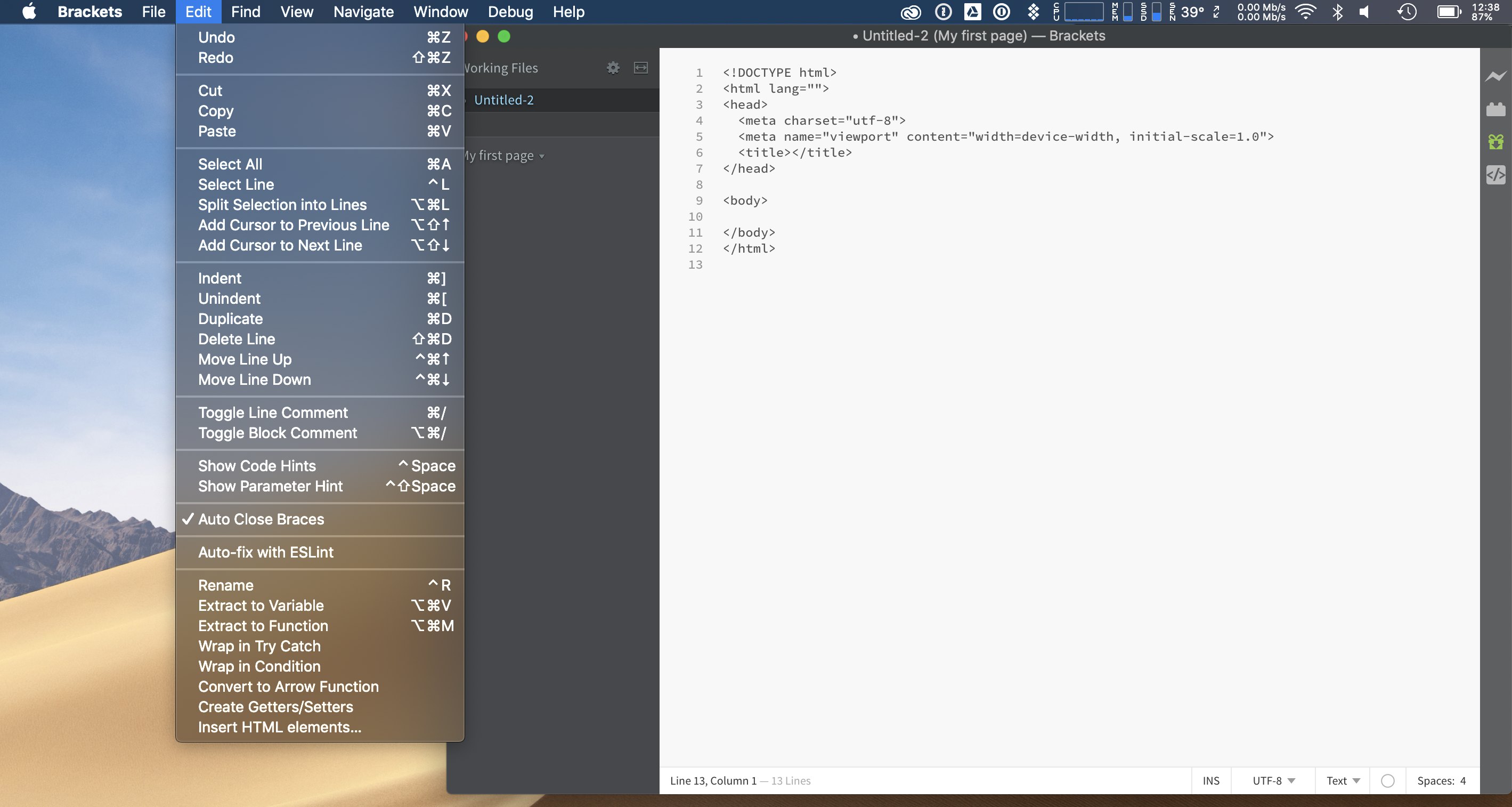
Example for Basic HTML, Using Bracket coding software:

Using this software it includes (by downloading a third-party software extention) an extention to download the basic HTML structure without the need to start from a blank page.
I create our first simple webpage to understand the basics.