Finalising The Text in HTML & Adding Images
As I had worked an animation I had created was space related, I had decided to do a documentary style narrative. An informational piece about the planets in our solar system. Where the visitor can scroll through all the information. and read everything about each plane in one go. Or use links from a navigation pane to jump to sections of the information.
Using data and information from, there was no copyright and the information was open to use but not for commercial use:
https://solarsystem.nasa.gov/solar-system/our-solar-system/overview/

All the information on my website was taken from the Solar System Nasa Website. I felt with in the time scale that this would be best to do so i could have more time, learning and trying new things in coding. I also thought to about adding simple images, i didnt want to take away from what i achieved with a javascript sketch as this was the main attraction of the website.
I used the overview section for information for each planet with in the website. I placed links that open a new page that direct the visitor to the Nasa website to read more.
Images
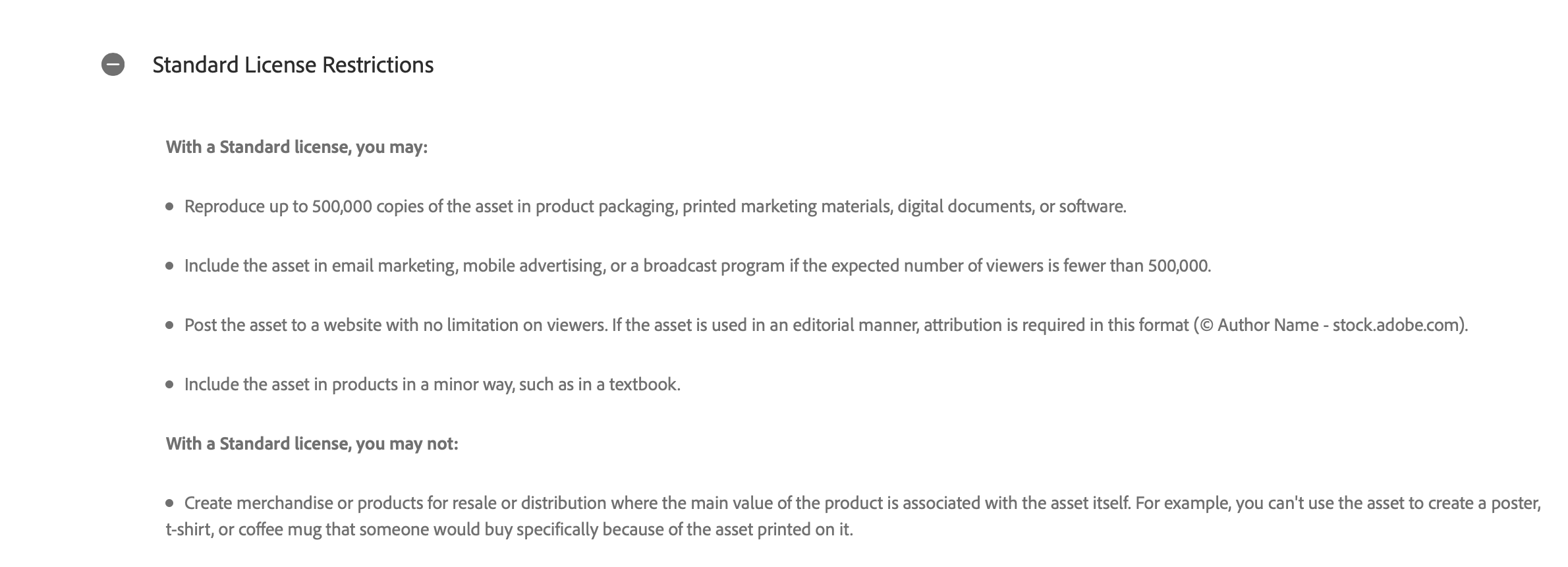
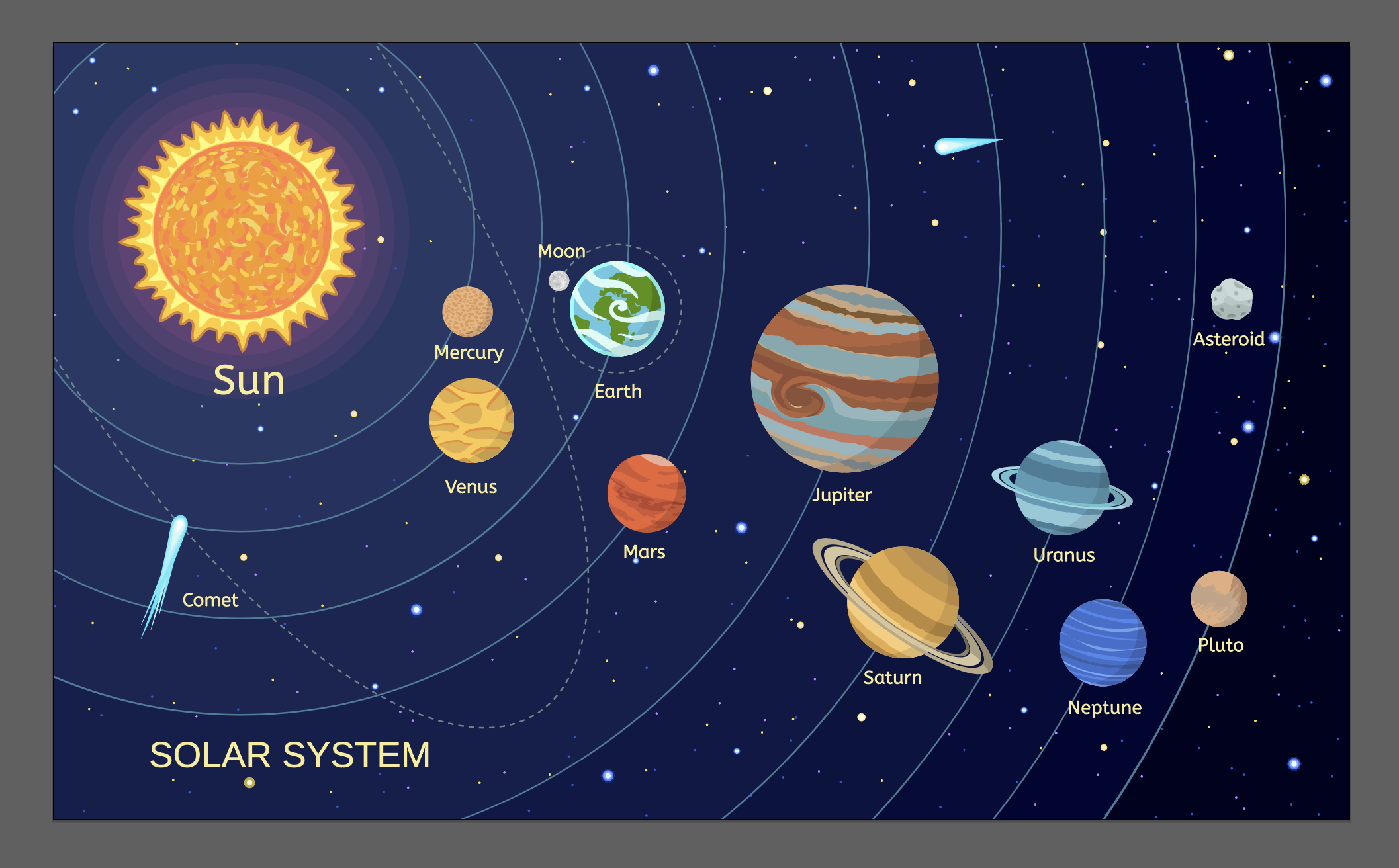
I found assets on Adobe Stock images, as i was able to gain a license to use download images.

The images where in verctor images, so i was able to isolate the single planets convert them to new PNG with transparent background.

Now that i have the information with-in the website. I can work further on refining the code, both HTML and Javascript.